本ブログで行っている引用部分のカスタマイズ
広告
本ブログでは海外ドラマのセリフを引用することが非常に多いので、わかり易く表示するよう引用部分にカスタマイズを入れてあります。自分はマークダウン記法を使用してますが、以下のような感じになっています。
> <span class="c"> 女性: </span> Great. I'll see you then. > <span class="c"> チャンドラー: </span> Having a phone has finally <b>paid off</b>. > <cite>Friends/Season 2/Episode 5</cite>
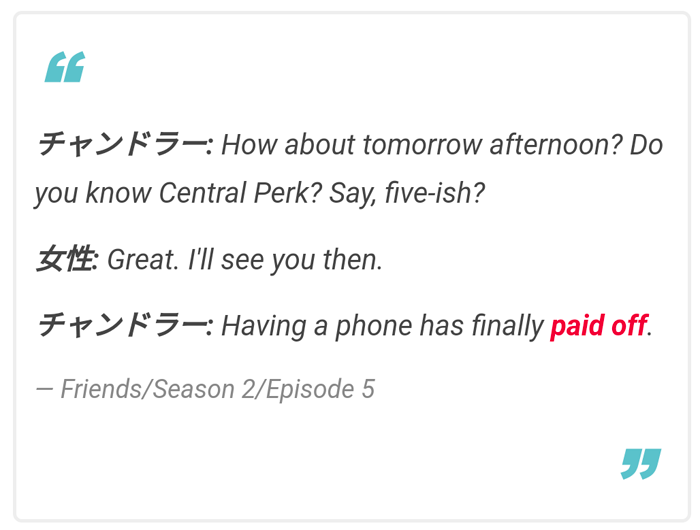
これが
女性: Great. I'll see you then.
チャンドラー: Having a phone has finally paid off.
Friends/Season 2/Episode 5
このように見えます。素敵でしょ。
また、辞書やWikipediaからの引用も多いので、タイトルとして大きく表示するようのクラス「t」も定義してあります。
> <span class="t"> serendipity </span> > 偶然に大発見[発明]をする幸運; その才能〘ペルシャの物語The Three Princes of Serendipの中の王子たちがこれを持っていたので〙
↓
serendipity
偶然大発見をする幸運; その才能〘ペルシャの物語The Three Princes of Serendipの中の王子たちがこれを持っていたので〙
設定のCSS欄には次のCSSを記述してあります。
.entry-content blockquote cite:before { content: "— "; } .entry-content blockquote span.c { font-weight: bold; } .entry-content blockquote span.t { font-size: 1.2rem; font-weight: bold; } .entry-content blockquote b { color: CRIMSON; }
引用元(cite)の直前に「—」を自動で表示させてあります。ただ、CSS側でこのように表示させると、不思議なことにブラウザ上でコピーができなくなるみたいです。多分、上で例に出した引用欄の「—」はコピーができなくなっているはず。 その他は、太字にしたり、色変えたり、文字の大きさ変えたりですね。よろしかったらご自由にお使い下さい。
さて、自分は通常デスクトップで見ているので、これで問題なかったのですが、スマホで見え具合をチェックしたら以下のように上下に間延びしていることが判明。しかも、イタリックのためか、人名(全角)と半角コロン「:」がほぼくっつく状況になってますね・・・。WEBデザインって本当に難しい。「:」も「—」と同じように自動で表示させるべきだったのかもしれませんね。事前に入念に検討せず見切り発車して反省しきりです。

広告
